Audi Reservation Platform
Redesigning the Audi enthusiast’s reservation experience.
Overview
Audi wanted to redesign their reservation experience. The Audi Reservation Platform allows users to reserve a new model, and then track the progress of their reservation from the time of the deposit, to the time it is ready to be picked up from the dealer.
The Challenge
Redesign the reservation experience.
Business Goals
One of the goals in the redesign of the reservation platform was to add an additional “inventory match” experience. During the last launch of the e-tron, the business found themselves with a number of cancelled reservations, resulting in a surplus of inventory. This inventory was manually matched with existing reservations (that did not have cars already being built in the pipeline).
For the launch of the 2020 RS7, the business wants to allow the customers to browse through inventory that is already in the pipeline, instead of only being offered a custom build.
The Process
As a UX Designer, I was a part of the discovery team (Scrum Master, Product Owner, Solutions Architect), and worked with the delivery team (UI Designer, Front-end + Back-end Developers, QA) to redesign the Audi Reservation Experience, and additionally, add an inventory match feature.
UX Responsibilities
UX takes Domain Specifications and conducts research on progressive solutions
UX generates a wireframe(s) for each scenario
UX reviews wireframes with “Three Amigos” to make sure all acceptance criteria is met
Additional Domain Specifications are developed as part of refinement for UX
UX is reviewed with any Subject Matter Experts (Business, Legal, or IT-Sec)
UX refines wireframes
UX generates prototypes for testing
Conduct User Testing
UX finalizes wireframes & delivers to UI Designer
Research
Heuristic Evaluation
With the discovery team, we analyzed the legacy reservation experience, to understand the pain points of the current design, and needs for the redesign.
User Insights
Legacy ARP Data Research
I worked with a digital data analyst in order to research data detailing what users were clicking on in the legacy reservation platform. This data helped me to design avoiding information overload, and understand what is users actually find to be important in this experience.
Reservation Overview
Below is the data related to the e-tron timeline. 31% of the page views to the reservation page generated a click on the timeline. The timeline builds level of engagement as users wait for the reservation to be delivered.
Reservation Resources / Reservation Details
About 11% of myAudi Reservation PVs went to the resources page (12,146 PVs). Once they got to resources page, below is a list of what they clicked on or utilization. The majority of the clicks focused on the FAQs, with the checklist getting 3% of the click activity on that page. Considering the FAQs were below the checklist link, users may not have understood value of that checklist link on the page.
Ideation
Design Principles
Designing for Reusability
One of our agency’s core goals across workstreams was if we had to create a new component because it did not exist yet in our design system, we would strive to create components that are reusable.
The legacy reservation platform used a “battery” as the tracker, as it was for the e-tron (electric car). For the redesign, we wanted to make sure that we would use a design that could be used for any future model, and even for other “tracking” experiences on other parts of the digital business.
Working Across Brands
Additionally, we worked across brands with the Volkswagon team, who were simultaneously creating their own reservation platform, to develop components such as the reservation tracker in order to share engineering resources, as well as allude to some cohesiveness across the two brands.
Working Across Workstreams
Another workstream was working on designing these cards for the inventory page, but were far from development. Luckily, we were able to utilize these cards and adapt them to our needs. This was a huge help in cutting down our LOE (level of effort), and our team was able to develop a card that would be reused by other teams.
Using Design Systems for Brand Consistency
There were instances when we needed to create new components because nothing had been built yet that met our needs, but many times our design and development processes were accelerated by the use of our existing design system, style guides, and component libraries.
We utilized an extensive design kit with our grids, spacing standards, typography, form fields, icons, etc.
Designing Across Breakpoints
Every component was designed across 5 breakpoints: 375, 768, 1024, 1440, 1920. These breakpoints include grid and spacing. Doing these designs facilitates smooth developer handoff, as well as maintaining UX principles across various screen sizes.
Concept Development
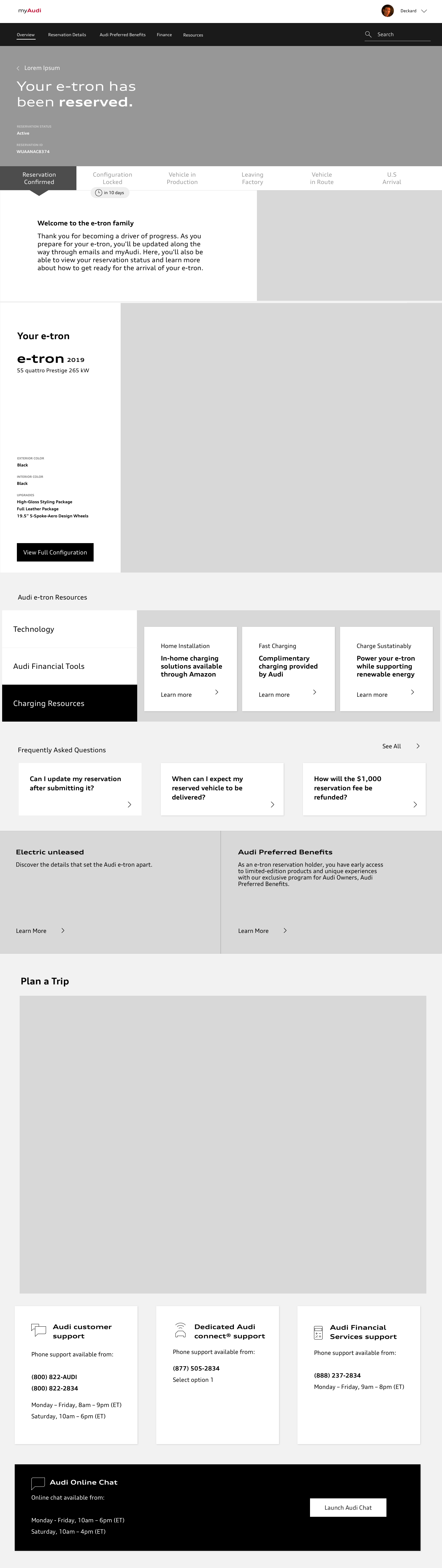
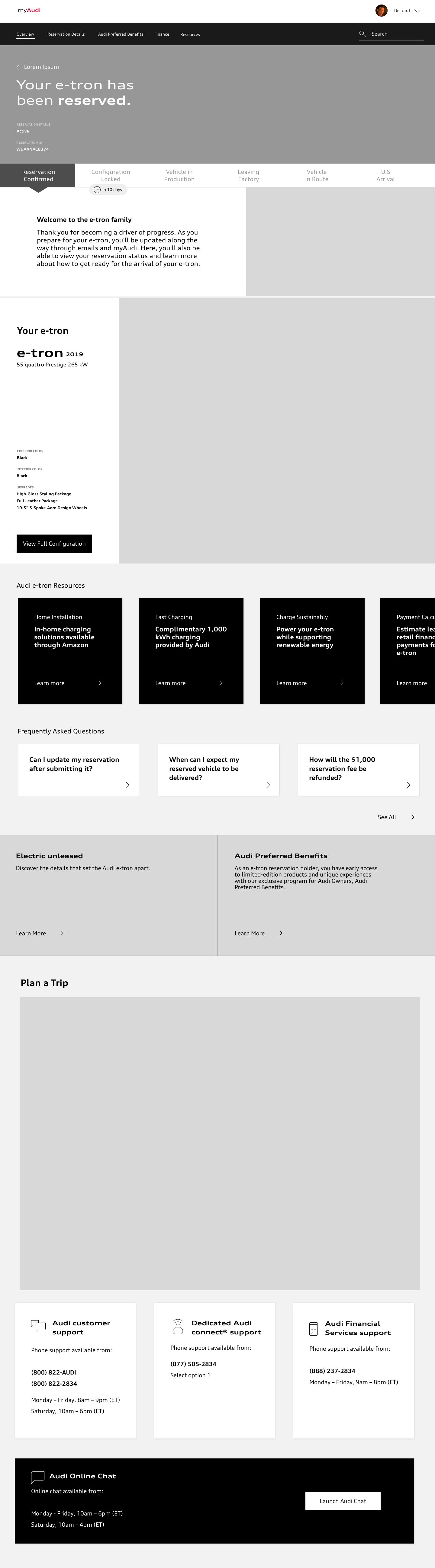
Reservation Overview
User Testing
We found many benefits to working across workstreams and brands including sharing of engineering resources and design systems. During this project, we were also fortunate to be able to share user testing results, since Volkswagon was developing a very similar experience. We utilized these results to finalize our own designs.
Wireframes
Reservation Overview
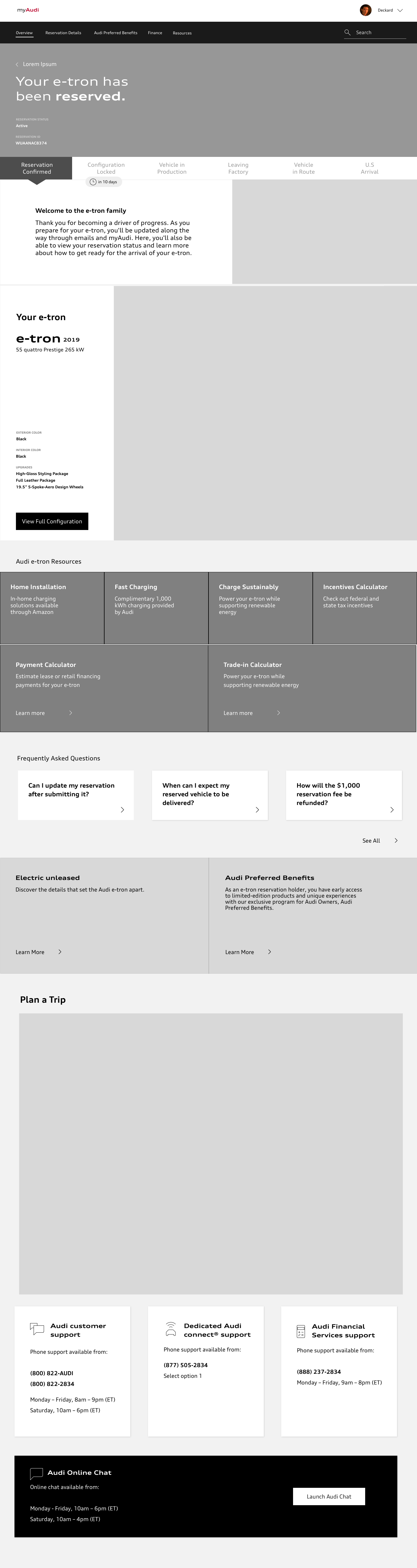
Inventory Match
Example of a component proposal
User Testing
After wireframing, we ran a 5 user, 2 question test to get feedback on the design of the overall interface, as well as the functionality of the “View More” component.
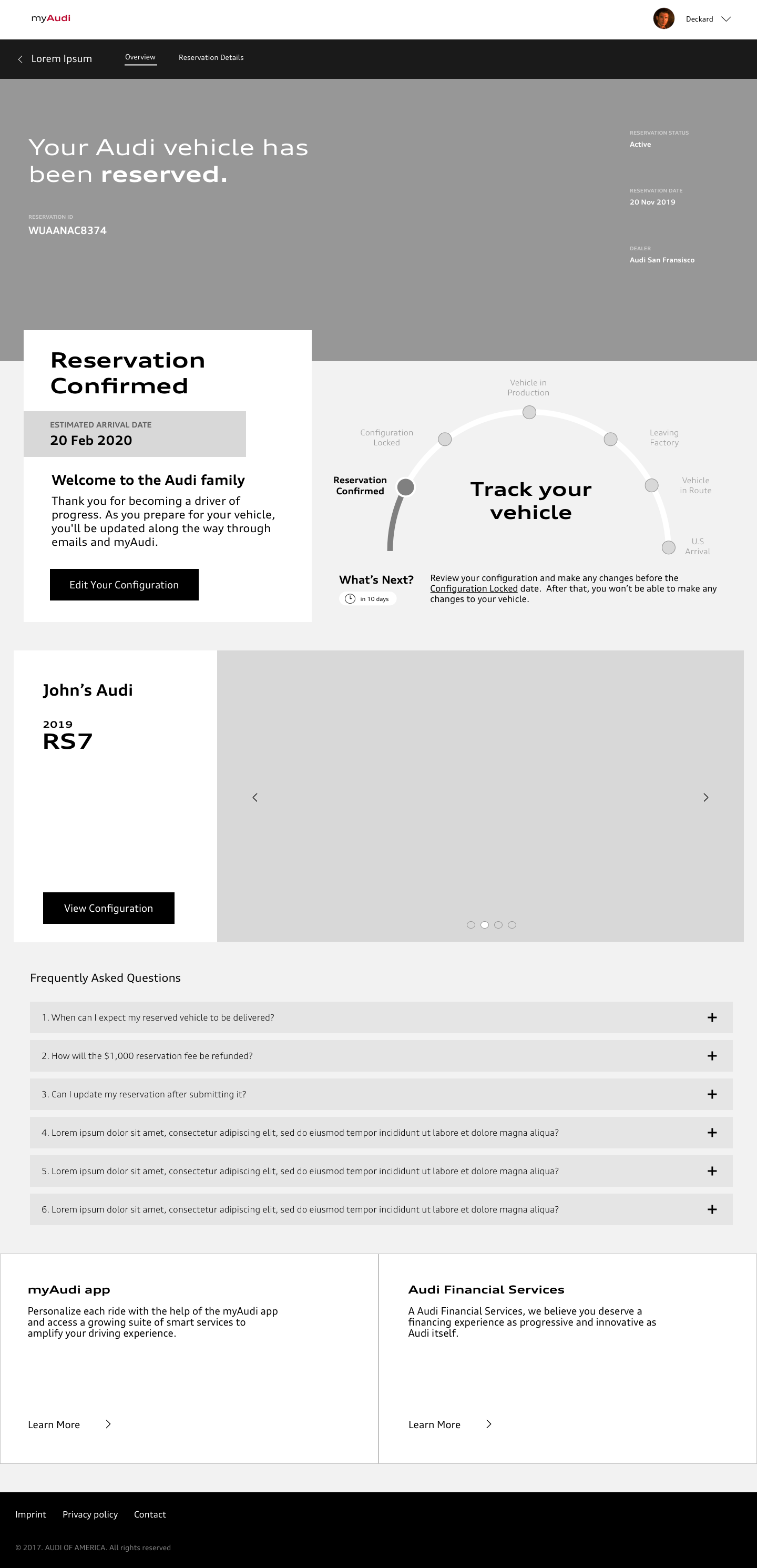
The Final Product
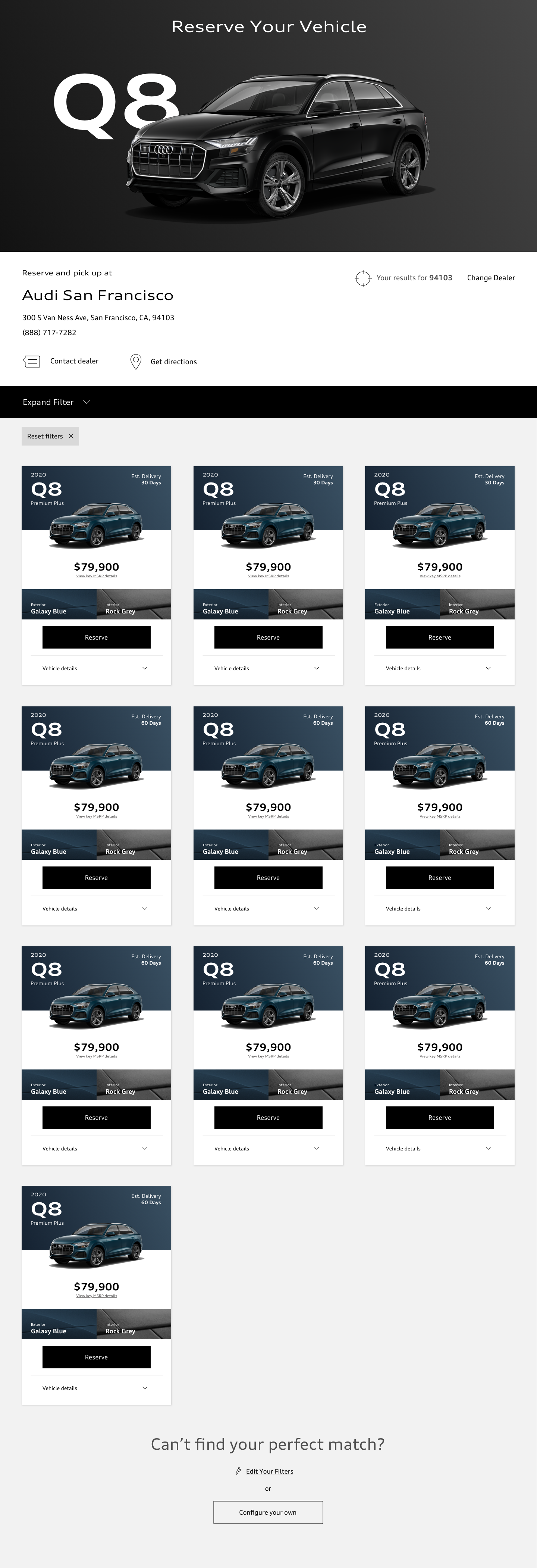
Reservation Overview
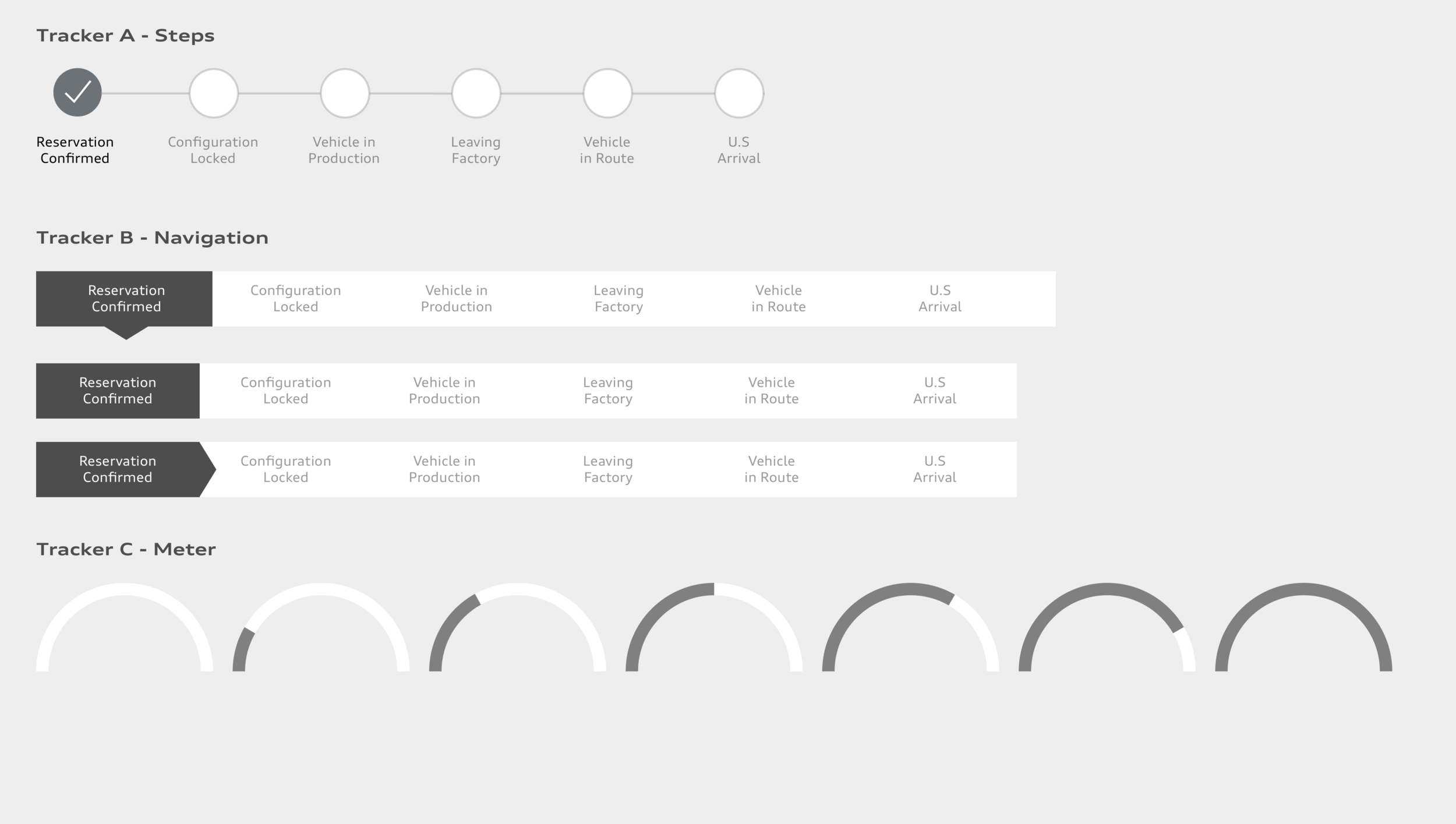
Tracker
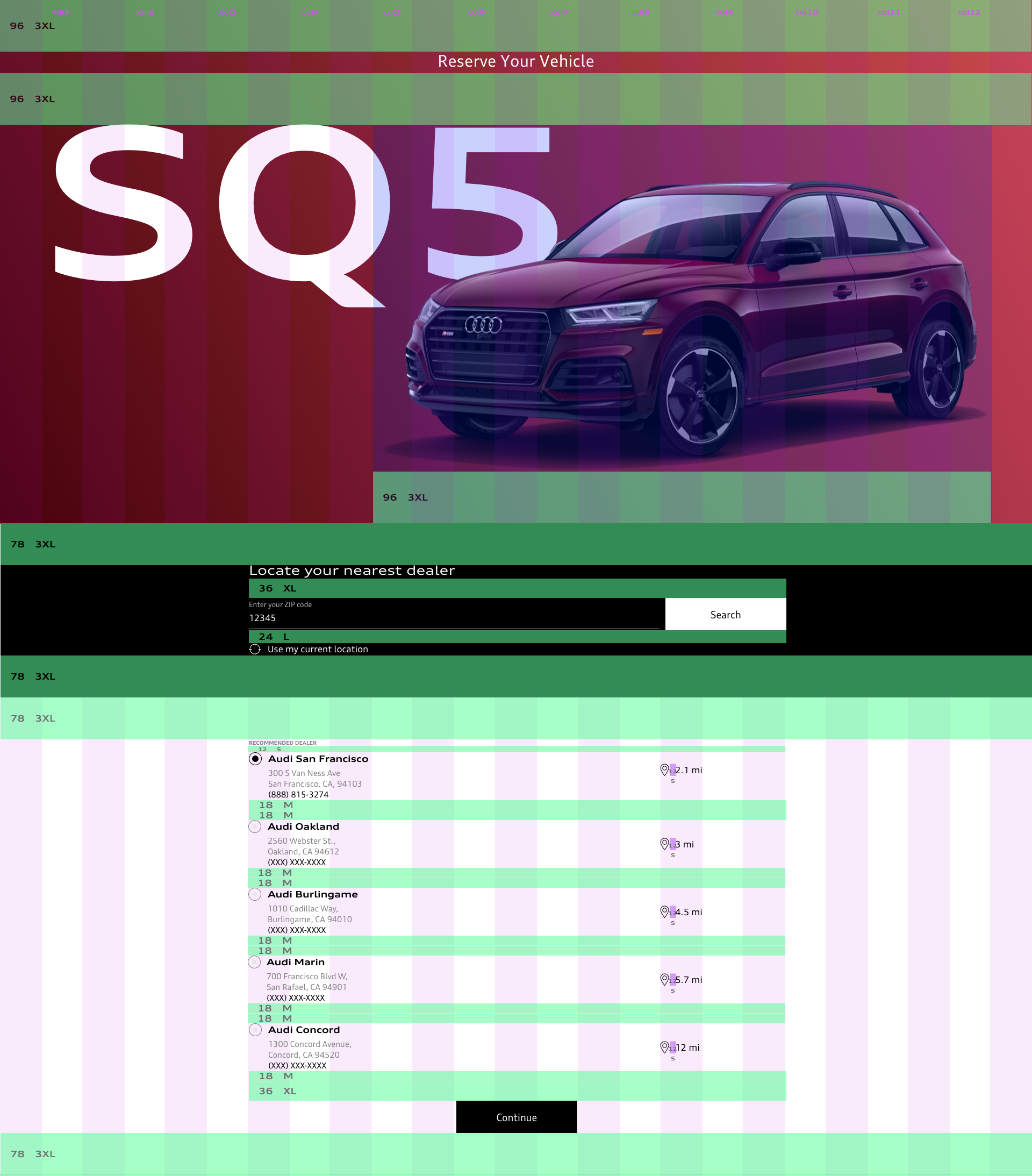
Inventory Match
Stage
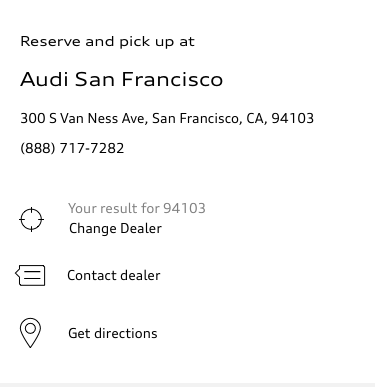
Location
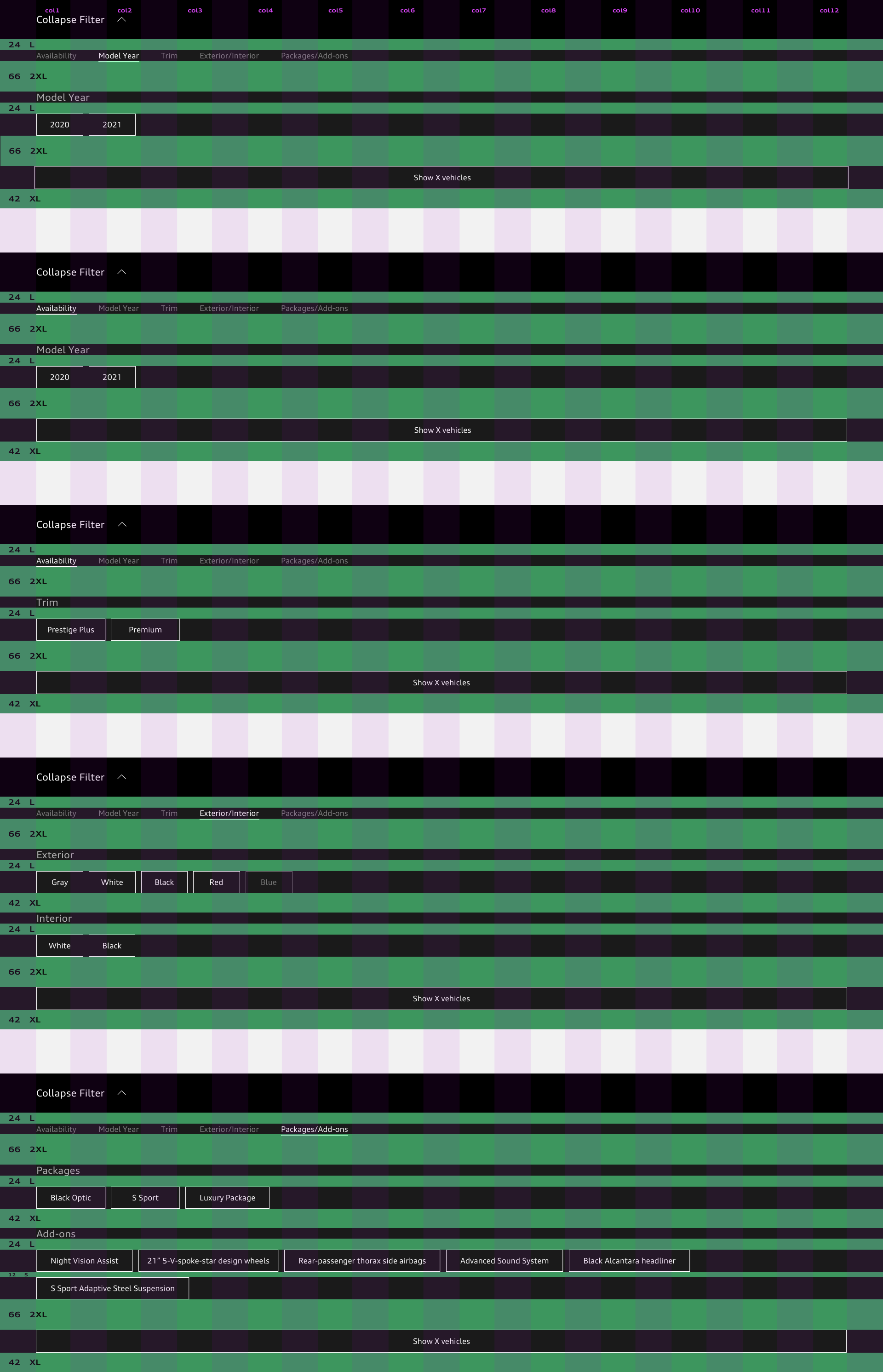
Filter
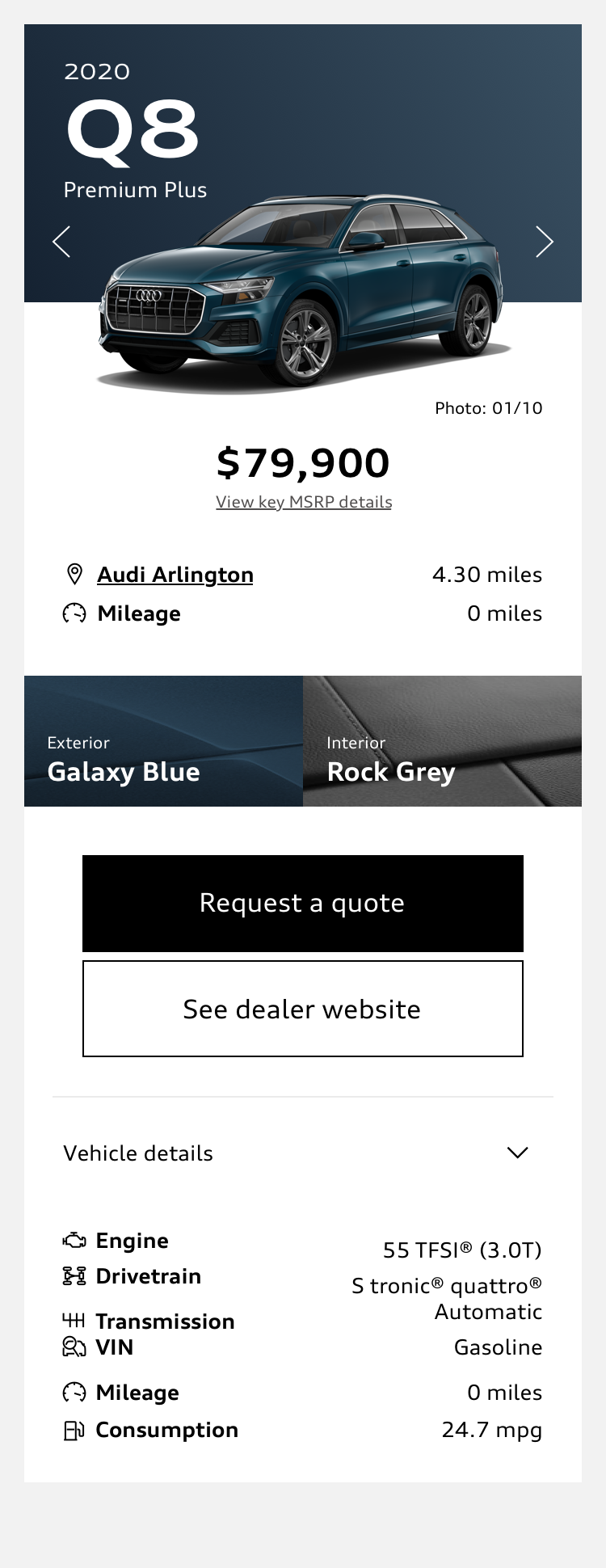
Card
Results & Key Takeaways
Collaboration across workstreams & Sharing resources
One of the biggest takeways from this project was the need for collaboration across worksteams. There are several moving parts across our workstreams and in order to maximize everyone’s work and effort, we found it extremely important to keep in consistent communication about what everyone was working on. We often found that two teams were tasked to create or were in need of the same component for their projects.
Working in Agile & Including engineering team early and often
During this project, we found that working in agile was beneficial to us in making our team easily adapt to changes stemming from issues in business, production, etc. For example, we came across an issue where the color swatches on our inventory cards were returning on the back end as circle swatches instead of the design rectangular ones. For our first set deadline, we decided to omit the swatches for MVP. Then, when the deadline changed, we decided to keep the swatches and redesign them as circles. Later on, we found a resource that would be able to work on fixing the issue so that we can keep the swatches as rectangles. These constant changes forced us to be adaptable in agile, as well as clearly keep in communication with the engineering team about the changes in the designs.