Passport
A marketing intelligence platform for internal company use.
Overview
Passport is an a lead generation tool. It is used internally used to increase the efficiency of creating lead lists from a database of 100 million contacts that are specific to clients’ needs. I led the redesign of the search functionality and granular target filtering during a platform migration from jQuery to ReactJS.
Business Goals
The Challenge
Increase efficiency of BI Analysts creating lead lists
Redesign the Contact Search Page for Passport
The Process
As the sole designer, I was responsible for all UX/UI processes from UX research to development handoff. I implemented a lean UX process with rapid prototyping and updates based on user feedback.
UI Responsibilities
UX Responsibilities
Wireframes and interaction design
Collaborate with development team
Perform a heuristic evolution of the existing page
Conduct user interviews and user testing
Research
Heuristic Evaluation
Contact Search Page
At first glance, the page is extremely cluttered and confusing to navigate. It is difficult for the user to understand where to start on the page.
Filter widgets are not ordered in the order they are most used. For example, the Social Engagement widget is in the top row when it is rarely or never used.
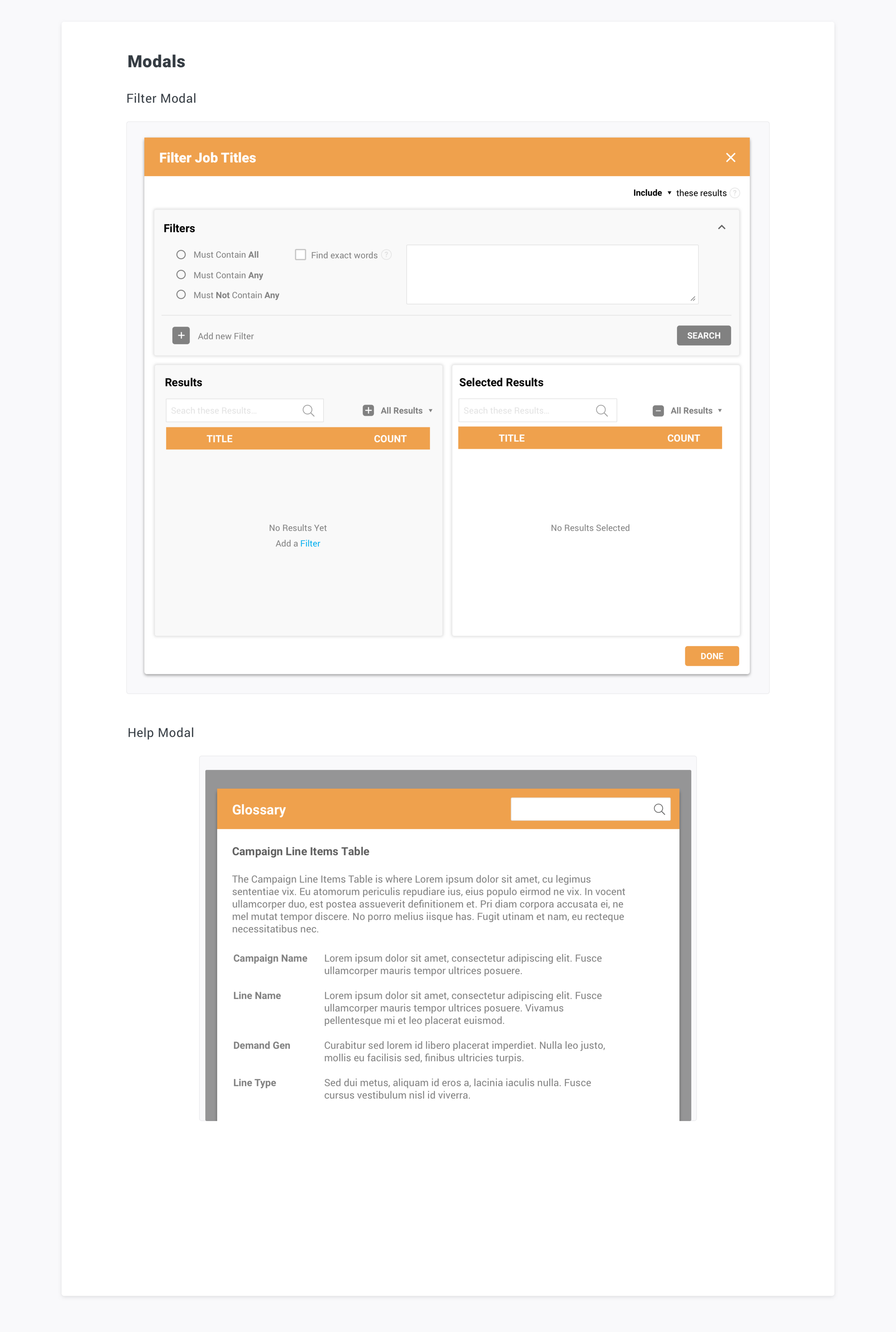
Job Title Filter Modal
Inconsistent UI: Spacing, alignment
Some of the presented options and UI is confusing such as the Include/Exclude drop down, (X) for sorting, red + button for deleting, Add/Remove All, etc.
User Interviews + Usability Testing
I worked closely with stakeholders and the BI Analyst and ran recorded sessions to fully understand the task and how long it takes to complete.
Ideation
Design Principles
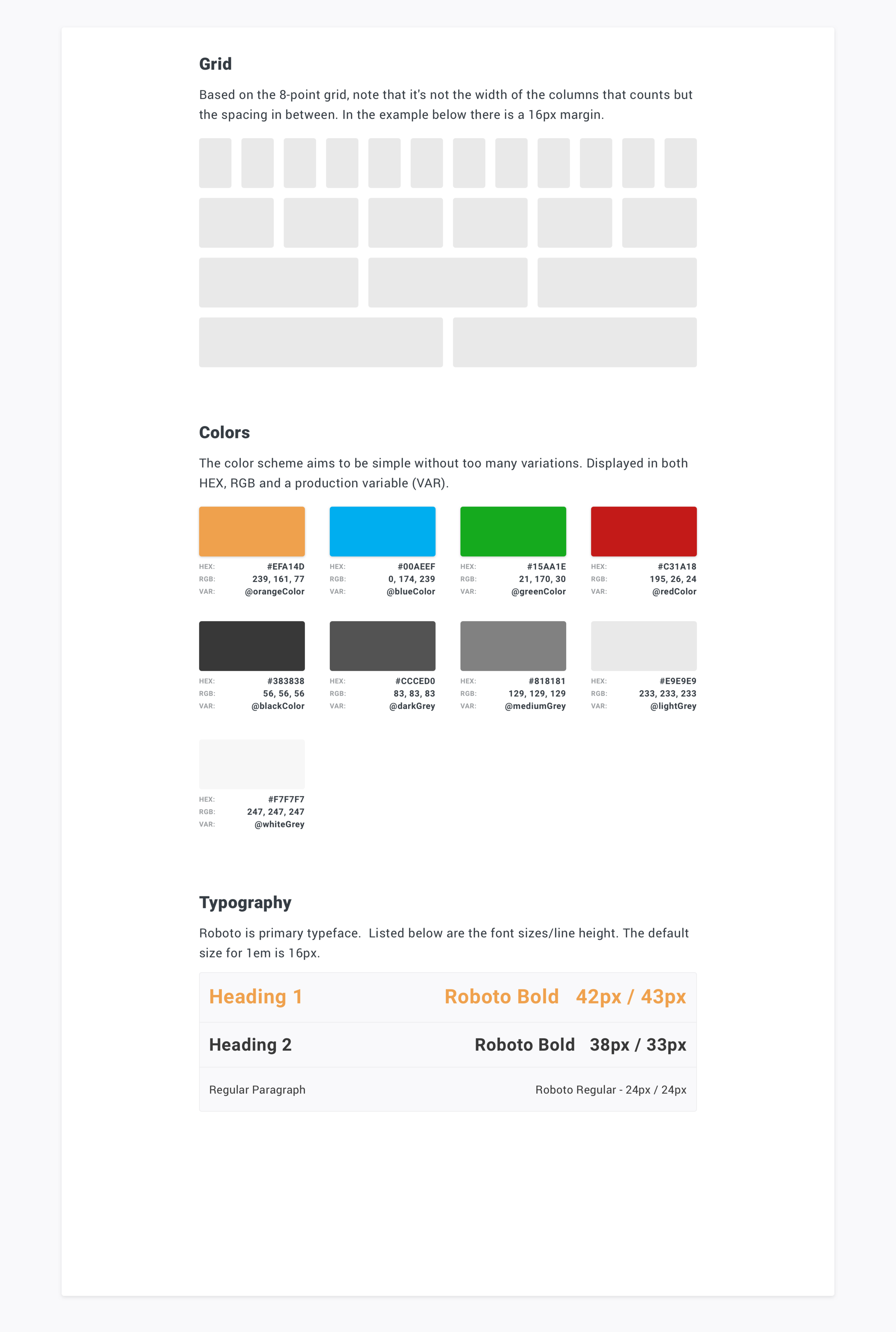
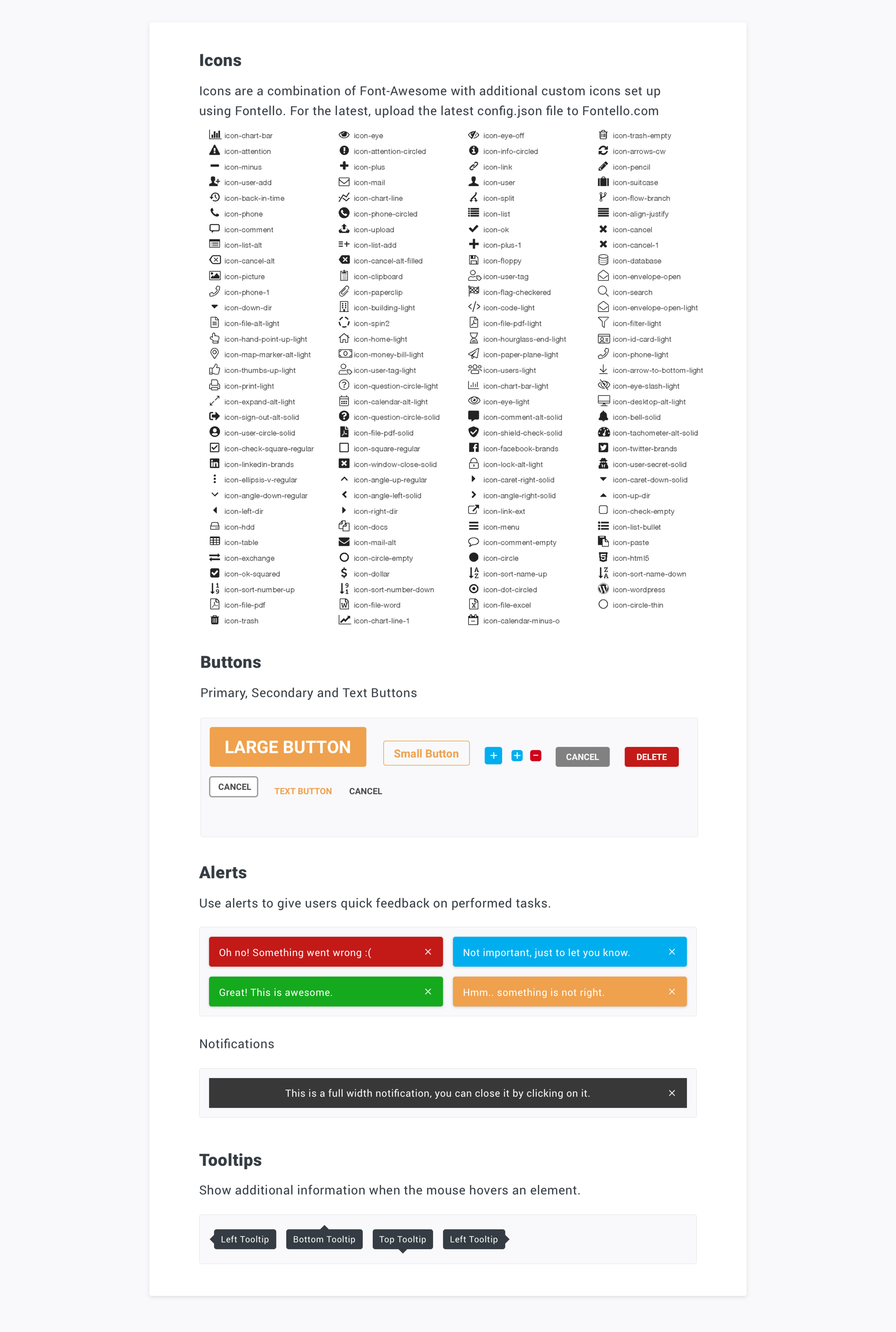
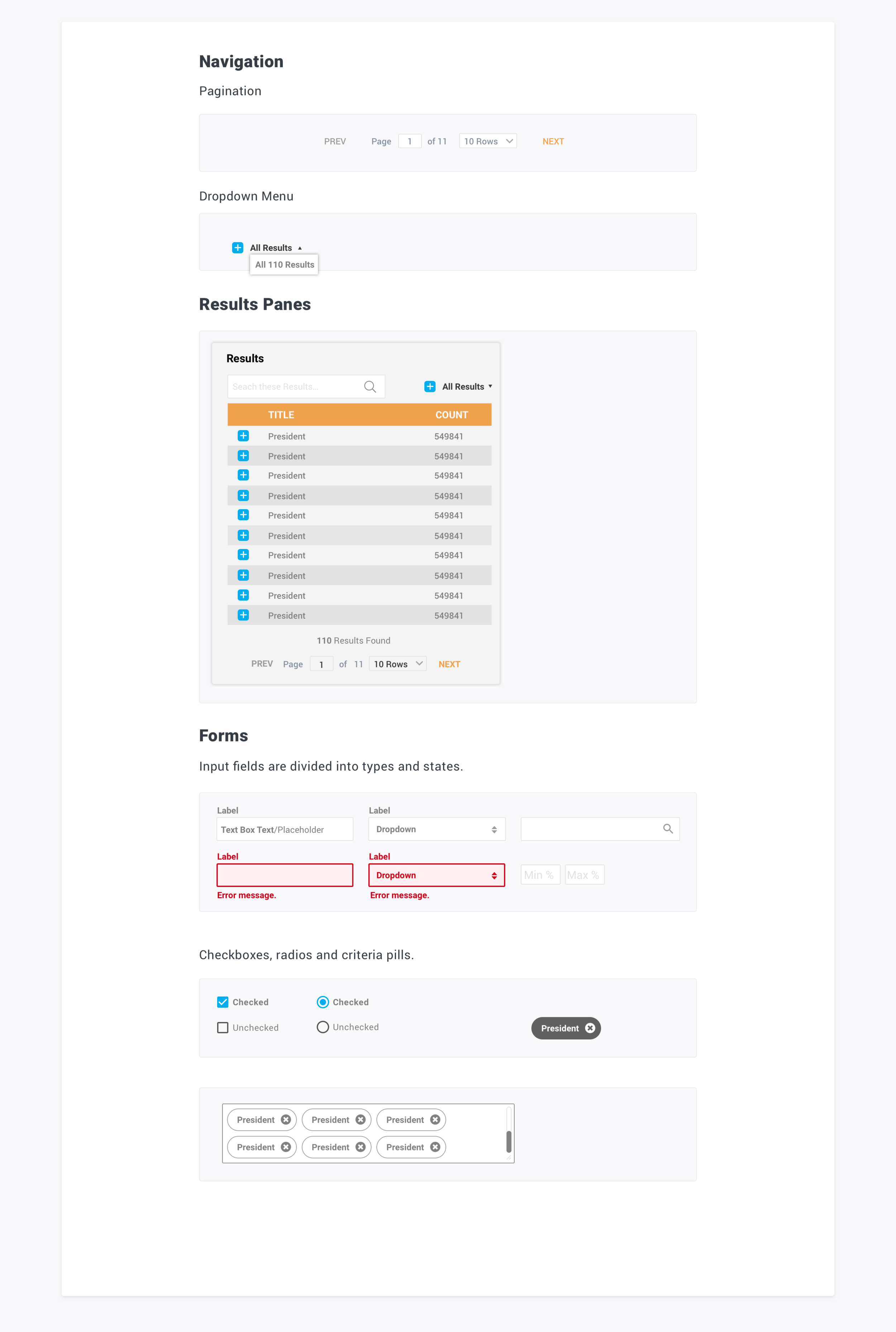
Styling for a Cohesive Product Family
We reused components from the client-facing software style guide to create a the style guide for the internal use software.
Concept Development
After defining the goals and processes of the project, I sketched out concepts on paper. I reviewed these concepts with development and product owners to clarify and narrow down the concepts.
Job Filter Modal
Filter Component Concepts
Contact Search Page
Contact Search Page Concepts
Wireframes
Job Filter Modal
Contact Search Page
Filter Modal
Concept A
This concept uses radio buttons for filter options.
Concept B
This concept uses a drop down menu for filter options.
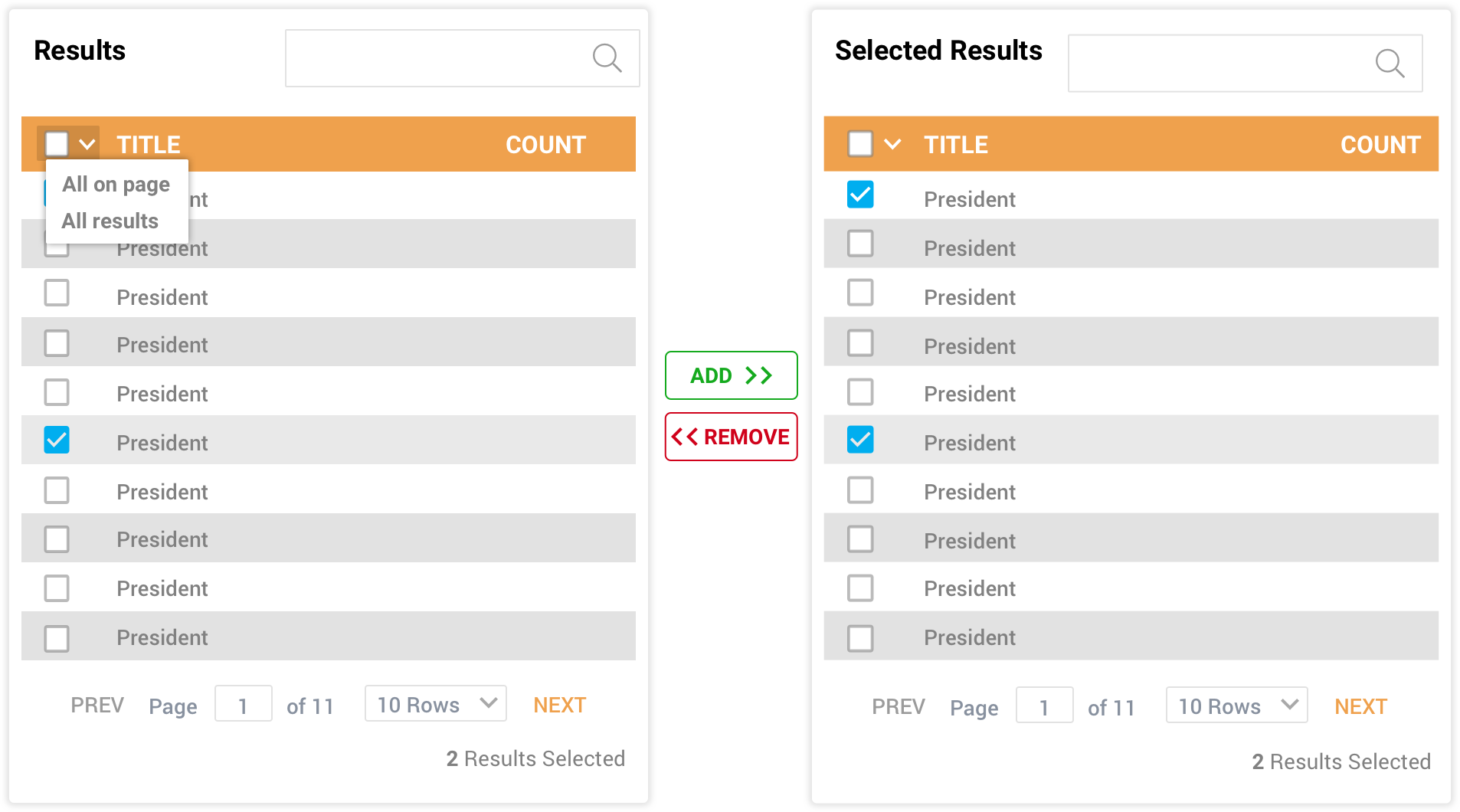
Job Title Filter Modal - Results Component
Concept A
Concept B
The Final Product
Job Title Filter Modal
Results & Key Takeaways
Bridging the gap between designers, developers, and the user
The challenge to create collaboration between departments was a profound problem during this project. The original design was created by developers with no input from users or a UX designer. Creating an environment of constant collaboration between product development and users was key during the design process. We were able to pinpoint a number of pain points in the current design, and was able to eventually create an efficient, methodological, design.
Designing within limits of a front-end framework
One of the challenges we faced was the limitations that using ReactJS brought forth. During the design implementation and developer handoff, we were presented with a number of roadblocks that we were able to work around after spending time problem solving. For example, the framework for the tables presented issues with sizing limitations and loading the results inside the table the way that we wanted. Eventually, we were able to find solutions to customize the code and make the design come to life.